Spielerei mit Kästen

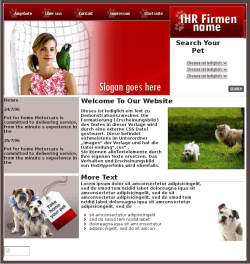
Das Bild hier rechts zeigt einen Vorschlag für ein Webseitenlayout. Diese Seite hat offensichtlich viele einzelne Blöcke, ich zähle mit der Navigation oben 8 Container. Das sieht gegenüber der Wega-Seite ganz schön komplex aus und man muss tatsächlich gut überlegen, wie man sowas hinbekommt.
Ich zeige hier mal, wie man mehrere Kästen miteinander kombiniert und fange mal ganz einfach an: erst ein Kasten, dann 2, dann 3, dann 4 usw.
- Beispiel eins: 2 Kästen ohne Abstände von irgendwas
- Beispiel zwei: 2 Kästen, der rechte hat einen Abstand von links
- Beispiel drei: 3 Kästen
- Beispiel vier: 4 Kästen, jetzt schon mit zukünftiger Aufgabe bezeichnet
- Beispiel fünf: 5 Kästen
- Beispiel sechs: 5 Kästen und Fußzeile
Bis hierher ist das Layout von der Breite des Browserfensters abhängig. Wenn Du ein ganz bestimmtes Layout bevorzugst, dann klammerst Du alle diese Kästen mit einem Gesamtkasten, dessen Breite Du einmal bestimmst. Das sieht dann so aus:
- Beispiel sieben: 5 Kästen und Fußzeile, alles in einem Gesamtkasten
Und jetzt setzen wir dem Ganzen noch die - für uns unrealistische? - Krone auf, die alle Wünsche erfüllt:
- Beispiel acht: Ich hoffe, das reicht ...
Nein, das reicht noch nicht! Einen hab ich noch! Es gibt einen Trick, den sich viele Webdesigner wünschen und über dessen Realisierung sehr viel Falsches im Internet steht.
Wenn Du mal diese Seite ansiehst: der Menükasten reicht nur soweit, wie das Menü es erfordert. Aber oft soll der Menükasten genau so lang sein, wie der Kasten für den Inhalt. In dieser Seite sollte die dunkelgrüne Farbe also bis zur Fußzeile gestreckt sein. Den Trick gibt es hier zu sehen, die CSS-Datei ist ordentlich kommentiert:
- Beispiel neun: Menükasten immer so lang wie der Inhaltskasten
Wenn der Inhalt eines Containers einen bestimmten Abstand vom Containerrand einhalten soll, dann gibt es dafür 2 Methoden:
- Der Container erhält ein "padding", also einen Innenabstand
- der Inhalt bekommt einen Außenabstand, also eine "margin"
Welche Methode angesagt ist, kann von Fall zu Fall unterschiedlich sein. Sicher ist aber:
Mein Kasten "alles" soll 900 Pixel breit sein und 500 Pixel hoch. Ich möchte, dass alles von diesem Kastenrand einen Abstand von 20 Pixel hat. Dann definiere ich das in CSS und muss anschließend feststellen, dass "alles" 940 Pixel breit ist und 540 Pixel hoch. "padding" zählt nicht zum Inhalt! Die Definition von Breite und Höhe bleibt für den Inhalt und "padding" wird dazu gerechnet!
Deswegen ist beim Layout ein wenig Rechnen angesagt. Entweder ich rechne das mit dem "padding" aus oder ich weise allen Elementen in diesem Kasten einen Randabstand "margin" zu, so dass sie selbst einen Abstand vom Kasten einhalten. Das geht dann folgendermaßen:
Die Links in einem Menü
sollen einen Abstand von 10 Pixeln
halten vom linken Rand des
Menübehälters
Wenn ich ein Bild in diesem
Kasten einfüge z.B. als
Navigation zu Facebook
dann muss dafür auch ein
linker Abstand definiert werden
Falls viele Elemente mit einem definierten Abstand versehen werden müssen, lohnt sich ein einmaliges "padding" für den Behälter, in dem sie stehen.

