Was noch übrig ist
Nein, nein, ab hier ist es vorbei. Ich bin fertig mit dem Kurs, den Rest musst Du selbst durch spielen und ausprobieren rausfinden. Ab hier nur noch ein paar Tipps und einige Links.
Wenn Du mehr brauchst oder auch nur diese Anleitung mal von anderer Seite überprüfen willst, dann schau hier:
- SelfHTML: HTML und CSS und und ...
- HTML-Seminar: sehr umfassend
- Die deutsche Seite für Cascading Stylesheets

Farben und Farbangaben in CSS:
- in Webseiten kannst Du die einfachen Farben mit den englischen Bezeichnern direkt angeben. Siehe hier.
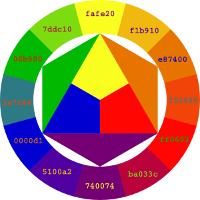
- eine komplexere Farbangabe besteht immer aus 3 Angaben, nämlich die Einzelwerte für die Farben rot, grün und blau.
- Diese Farbangabe wird zusammengefasst in Zahlen für rotgrünblau und die Einzelzahlen können von 0 bis 255 reichen, wobei 0 für "Farbe ist am dunkelsten" und 255 für "Farbe ist am hellsten" steht.
- Die Farbangabe kann dezimal oder hexadezimal erfolgen. Beispiel für dezimal: 198,36,130, Beispiel für Hexadezimal: #C62482, was beides ein "nettes" Pink ergibt.
- Wie man im Kopf damit umgeht? Denk Dir mal die Farbe "gelb" aus. Gelb ist ein Mischung aus rot und grün, blau ist nicht drin. Deshalb ist ein sattes gelb 255,255,0, was hexadezimal #ffff00 ist. Ein nicht so sattes gelb kommt raus bei 221,221,0 oder #dddd00.
Ein Hilfsprogramm für Farben.
Wenn Du die fertigen Seiten überprüfen lassen möchtest:
Du brauchst ein FTP-Programm zum Übertragen der gesammelten Daten auf den Webserver. Die einfachste Lösung war FireFTP, aber das hat Mozilla abgeschafft. Die zweiteinfachste Lösung ist ein eigenständiges Programm wie Filezilla.
• Filezilla.de
auf letzterer Seite sind auch "Tipps und Tricks" vorhanden, die bei der Arbeit mit Windows ziemlich hilfreich sind.
Fotos sollten immer einen Copyright-Vermerk enthalten, besonders, wenn es welche sind, die jedermann für seine Webseite gebrauchen könnte. Ein fälschungssicheres Copyright ist ein "Wasserzeichen" im Zentrum des Bildes, wie Du es bei einigen meiner Fotoalben sehen kannst. Wasserzeichen für einzelne Bilder kannst Du mit Gimp machen, eine Anleitung dafür gibt es hier. Mehrere Bilder in einem Rutsch mit einem Wasserzeichen versehen kann z.B. XnView.
Gimp kann auch Dateien im ico-Format abspeichern, das unbedingt nötig ist für ein Favicon. Das ist das kleine Icon mit dem Sechseck, das Du links in der Tableiste sehen kannst - das eindeutige Erkennungszeichen meiner Homepage. Wenn Du auch ein solches Favicon haben möchtest, dann musst Du mit Gimp ein Icon in der Größe 16x16 oder 32x32 selbst kreieren und unbedingt als favicon.ico im Hauptverzeichnis Deines Homepage-Speicherortes auf dem Server speichern. Es wird dann automatisch erkannt und gezeigt. Hinweis: das Motiv muss auch in diesem kleinen Bildchen erkennbar sein!
Dateinamen sollten keine deutschen Sonderzeichen und Leerzeichen enthalten. Es ist inzwischen nicht mehr verboten, aber aus folgender Webadresse:
wird gerne:
Und weil ich gerade bei Dateinamen bin:
Vergiss nicht, eine Impressum-Seite zu schreiben. Für den privaten Gebrauch reichen wenige Angaben, ein Name und eine Mail-Adresse reicht, für den gewerblichen Einsatz muss das Impressum bestimmten Regeln entsprechen, die ich nicht kenne, die Du Dir aber abkucken kannst oder Du suchst danach. Eine Mail-Adresse würde ich nicht im Klartext auf die Seite schreiben, denn es gibt Programme, die suchen danach, um Dich mit SPAM vollzuballern. Das mindeste an "Verschlüsselung" ist eine Angabe der folgenden Art: erika[dot)musterman[ät]musterprovider[dot]de oder eine Grafik mit der Mailadresse.
Auf der folgenden Seite zeige ich kurz eine Möglichkeit, wie Besucher Deiner Homepage Dir auch Mails schicken können und auf der Seite danach eine Methode, um Karten einzubinden.

