Layout
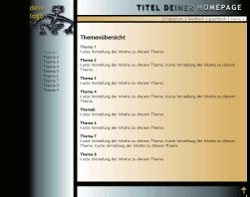
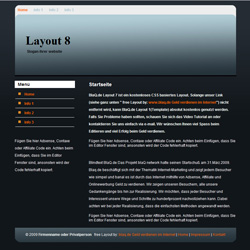
Dann kümmern wir uns erstmal um das Layout: wie soll Deine Seite überhaupt aussehen? Schon Gedanken gemacht? Ich gebe Dir mal 6 Links vor, auf denen Du verschiedene Layouts bewundern und aussuchen kannst.
| SelfHTML | easy-vorlagen.de | on-mouseover.de |
|---|---|---|

|

|

|
| inspire-world.de | website-vorlagen.net | kostenlose-templates.eu |
 |
 |
 |
Die Vorlagenquellen 1 bis 3 sind schon etwas älter und verwenden oft noch Tabellen, aber zum Inspirieren sind sie immer noch geeignet ...
Spätestens jetzt solltest Du zu Kugelschreiber und Papier greifen und das grundsätzlich Aussehen aufmalen können. Plus Höhen und Breiten, Schriften und Farben. Du solltest für den Anfang nicht zu verspielt sein, nachdem Du die erste Seite in Deinem Browser siehst, kannst Du sie immer noch verbessern und ändern.
Dieses "Aussehen" teilt sich in zwei Kategorien: einmal das "Layout" - also wo soll etwas auf der Seite erscheinen - und zweitens das "Styling" - das ist: wie soll etwas auf der Seite aussehen.
Diese Angaben gehen in eine Style-Datei mit der Endung .css, die dann für alle Seiten gleich ist, was sicherstellt, dass auch alle Seiten gleich aussehen. (Cascading Style Sheets in der Wikipedia)
Eine Seite siehst Du ja schon, nämlich diese, aber lass uns mal eine Beispielseite betrachten, die von unseren Motorradfreunden: diese Seite
Und jetzt die dazugehörende Layoutdatei. Ich habe sie ziemlich ausführlich kommentiert. Kommentare sind in den CSS-Dateien in /* und */ eingeschlossen und nur für den Leser, in diesem Fall für Dich da. Hier ist das Layout
Wie und womit man diese Dateien schreibt
Eine Webseite besteht grundsätzlich aus einer HTML-Datei für den Inhalt, einer (oder mehreren) CSS-Datei (-en) für das Aussehen, bei interaktiven Seiten kommt eine PHP-Datei dazu und bei Seiten mit "Aktion" drin noch eine (oder mehrere) JS-Datei (-en) (JS= Javascript). Das sind alles einfache Textdateien und "einfach" heißt: Office-Textverarbeitungen sind für das Schreiben nicht geeignet.

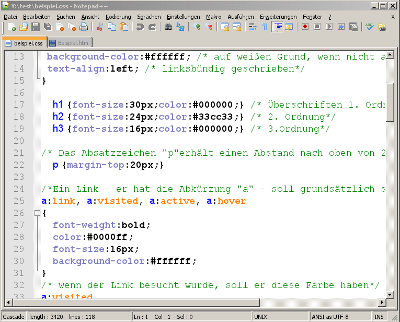
Ein einfacher Editor wie bei Windows "Notepad" ist da schon besser. Aber noch leichter geht es mit Editoren (oder "Textschreibprogrammen"), die auf die jeweilige Sprache eingehen können und die die einzelnen Textteile je nach Aufgabe farblich hervorheben wie Notepad++ im Bild rechts anhand einer CSS-Datei zeigt.
Es kommt beim Schreiben dieser "Auszeichnungssprache" wie auch beim Erstellen von Programmen auf die "Syntax" an: eine Anweisung in CSS fängt mit einem Schlüsselwort an (hier hellblau), dann kommt ein Doppelpunkt, dann die Anweisung (hier schwarz), danach ist eine Semikolon vorgeschrieben. Sollte irgendein Fehler im Text stehen oder ein Zeichen fehlt, dann stimmt die farbliche Hevorhebung nicht und das fällt sofort ins Auge. Und Fehler im Text sind dann Fehler in der Darstellung ...
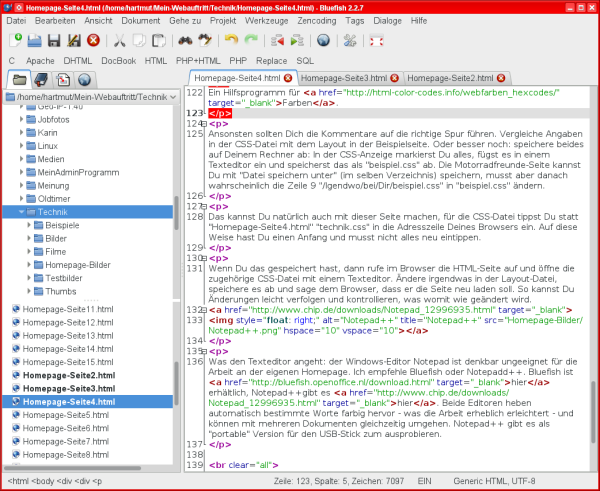
Unten bearbeite ich gerade ein HTML-Datei mit Bluefish, einem Editor speziell für Webseitenherstellung, denn es für alle Betriebsysteme gibt. Speichert man eine Datei nach dem Eintippen der ersten Zeile ab, erkennen diese speziellen Editoren anhand der Dateiendung, um was es sich handelt und schalten sofort auf die farbige Hervorhebung um. Diese Programme können auch eine automatischer Ergänzung, so fällt die Tipperei nochmal leichter aus.
Ich empfehle ausdrücklich die Benutzung dieser Programme und deswegen sind die Bilder gleichzeitig Links zu Downloadseiten.