HTML (5)
Doch, das schaffst Du, wir fangen einfach an. Die wichtigsten Hauptelemente einer Seite sind:
- <header> (früher hat man z.B. geschrieben: <div id="Kopf">)
- <nav> (früher: <div id="menue">)
- <main> (früher: <div id="inhalt">)
- <article> (früher: <div id="eintrag">)
- <footer> (früher: <div id="fusszeile">)
Ich denke mal, die Bezeichner sind selbsterklärend. Es gibt auch noch "section", "address", "aside", "figure" und natürlich weiterhin "div". Diese Bezeichner sind "Blockelemente", entsprechend reservieren sie Platz für Inhalte. Diese Bezeichner sind relativ neu und gehören zur Version 5 der HTML-Spezifikation, daher oben die Überschrift "HTML5". Man hat sie eingeführt, damit sich "Suchmaschinen" leichter in den Webseiten zurechtfinden. Du kannst Dir leicht ausrechnen, dass der Inhalt von "header" oder "footer" ziemlich unbedeutend für eine Suche ist, der Inhalt von "main" oder "article" aber sehr wichtig sein wird. Also machen wir mit diesen neuen Elementen weiter. Noch ein Hinweis: die Bezeichner "header", "nav", "main" und "footer" sollten jeder nur einmal pro Webseite vorkommen, "article" können mehrere auf einer Seite stehen - logisch, oder?
"section" ist ein Unterpunkt eines "article", in einem Block namens "address" sollte sich eine wichtige Adresse befinden; "aside" ist gedacht für unwichtige Anpreisungen und "figure" ist für die Plazierung von Bildern gedacht. Mit <div id="irgendwas"> kannst Du weiterhin irgendwelche Blöcke bezeichnen, wie Du Lust hast oder wenn es notwendig sein sollte. Die "id" ist wichtig für die CSS-Datei, damit dort unterschieden werden kann, für welchen "div"-Block welcher Stil gilt.

Der Hauptblock ist und bleibt "body" und ist für jede Internetseite vorgeschrieben. Die minimalste HTML-Seite ist:
Es ist ebenfalls vorgeschrieben die Typdeklaration in der ersten Zeile !, die Klammer "html" bis "/html", der Abschnitt "head" und eben "body". Was für den "body" an Styling gilt, wird an alle Unterelemente von "body" vererbt, solange man nichts anderes vorschreibt (dazu später mehr).
Alle diese Elemente haben - weil sie ja eine Fläche deklarieren - einen Anfang und ein Ende. Am Anfang steht der Name des Blocks, am Ende wird der Name wiederholt mit einem Schrägstrich davor. (Bei einem Block namens "<div id="irgendwas>" wird am Ende nur das "div" mit dem Schrägstrich geschrieben.) Alles, was zwischen Anfang und Ende des Blockbezeichners im HTML-Text steht, wird vom Browser in die Fläche des Blocks geschrieben.


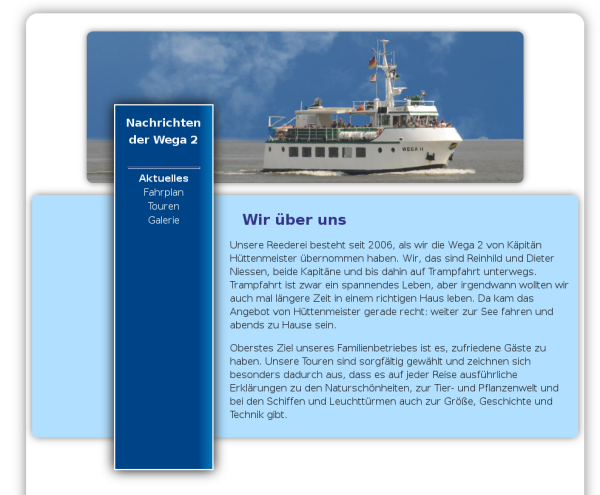
Zum Vergleich nochmal unsere Beispielseite: "body" ist die gesamte Fläche incl. der weißen Ränder, div="alles" ist die große weiße Fläche mit dem Schatten drum herum, danach folgt "nav", das die dunkelblaue senkrechte Fläche erstellt, dann folgt "main", das ist die hellblaue Fläche und zuletzt mit "article" die Fläche mit dem Text.
Das, was zwischen "nav" und "/nav" im HTML-Text steht, erscheint auf der dunkelblauen Fläche, und der Artikeltext samt Überschrift eben zwischen "article" und "/article". Damit ist das hoffentlich klar.
Anmerkung: ich verwende auf meinen Seiten einen umschließenden "Behälter", den ich "alles" getauft habe, damit ich der Seite eine bestimmte (oder für flexible Webseiten eine maximale) Breite geben kann, dann bleibt das Gesamtbild der Gestaltung erhalten, auch wenn das Browserfenster sehr breit ist. Zusätzlich habe ich die Breite des Blocks "article" durch die Gestaltung noch weiter verringert, damit die Textzeilen nicht so lang werden. Sieht außerdem besser aus. (Zur Breite von Texten habe ich ja vorher schon einen Tipp gegeben ...)
An dieser Stelle mache ich erstmal Schluss mit HTML und wir wenden uns der "Schönheit" der Seite zu.
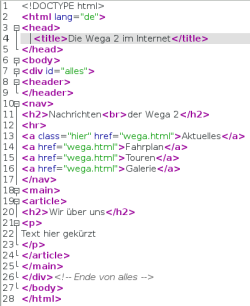
Dazu solltest Du jetzt den Editor Deiner Wahl starten - eingestellt auf die Zeichenkodierung UTF-8 - und dann diese Zeilen kopieren:
<!DOCTYPE html>
<html lang="de">
<head>
<link rel="stylesheet" type="text/css" href="wega.css">
<title>Die Wega 2 im Internet</title>
</head>
<body>
<!-- Gesamter Inhalt - Die Breite kann variieren -->
<div id="alles">
<header>
</header>
<nav>
<h2>Nachrichten<br>der Wega 2</h2>
<hr>
<a class="hier" href="wega.html">Aktuelles</a>
<a href="wega.html">Fahrplan</a>
<a href="wega.html">Touren</a>
<a href="wega.html">Galerie</a>
</nav>
<main>
<article>
<h2>Dies ist der Anfang</h2>
<p>
Irgendein Text, der stellvertretend für den Inhalt steht
</p>
</article>
</main>
</div><!-- Ende von alles -->
</body></html>
Speichere die Datei als "wega.html", schließe aber den Editor nicht. Und weiter geht's ...

