Die Sprache der Designer: CSS
Lege jetzt im Editor ein neues Textdokument an und schreibe in die erste Zeile:
/* Style für wega.html */. Dann speicherst Du die Datei als "wega.css". Die Zeichenklammer /* */ bezeichnet in CSS einen Kommentar und alles, was dazwischen steht, wird vom Browser nicht beachtet. Es erleichtert die Fehlersuche, wenn man seine Arbeit auf diese Weise beschreibt. Die Zeichenklammer für einen Kommentar in HTML ist <!-- --> - sowas steht schon in "wega.html".
Es geht weiter mit der ersten Deklaration, mit der für das gesamt Dokument wichtige Grundeinstellungen gemacht werden:
die Schriftart (ohne Schnörkel)
die Schriftgröße (hier in Pixel)
die Schriftfarbe
die Hintergrundfarbe
... und speichern. Öffne mal einen neuen Tab im Browser und öffne die "wega.html". Jetzt kannst Du verfolgen, wie sich die Darstellung ändert - nach dem Speichern im Editor "neu laden" im Browser. Im Moment hat sich wahrscheinlich noch nicht viel getan.
• Es gibt für den Firefox ein Addon namens "Auto Reload", das immer dann automatisch neu lädt, wenn irgendwas verändert wurde.
Weiter geht es mit dem Behälter "alles":
soll vom oberen Rand Abstand haben
mit margin-left und -right = auto zentriert
sich "alles" in "body"
maximale Breite
ergibt einen Schatten um den Behälter
und abgerundete Ecken
die Farbe kann bei Bedarf anders sein
Innenabstand für den Inhalt von "alles"
Jetzt sollte eine deutliche Änderung zu sehen sein. Falls Du ein breites Browserfenster hast, dann schieb das Fenster mal waagerecht schmaler und breiter: die Autozentrierung von "alles" wird dadurch sichtbar.
• Wichtig: ein selbstbenannter Behälter - in diesem Fall id="alles" - wird in der CSS-Datei gekennzeichnet mit einem #-Zeichen davor! Aber nur, wenn er nur einmal vorkommt. Sollte ein Container mehrfach vorkommen - wie auf dieser Seite die Kästen links (bzw. rechts) class="kasten_links" - dann kommt ein . (Punkt) davor!

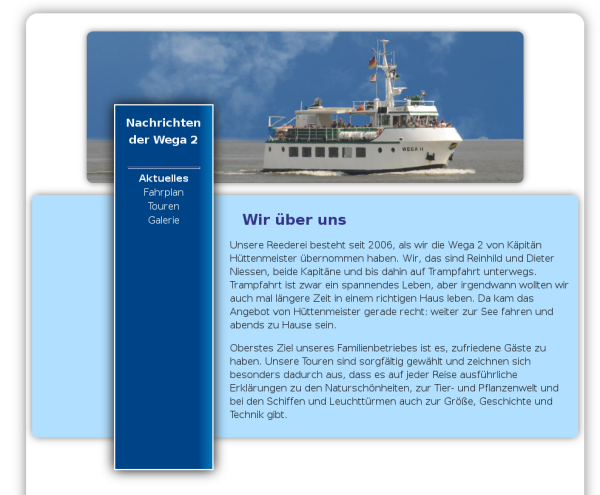
Für den nächsten Kasten brauchst Du das Bild rechts - klick mit der rechten Maustaste drauf und "speichern unter" in den passenden Ordner. Du fährst gut, wenn Du einen Ordner "Bilder" anlegst, der dort liegt, wo auch Deine HTML-Datei abgespeichert ist. Dort sollten dann alle Bilder und Grafiken rein. Jetzt geht es weiter mit dem Seitenkopf, in dem das Bild steckt:
kein Leerzeichen zwischen url und (
nur einmal
in der Mitte des header
ein Schatten drum rum
Breite
Höhe
Rand von oben
Rand von unten
und wieder automatische
Zentrierung
abgerundete Ecken

Falls die Darstellung des "header" nicht so ist, wie rechts, dann steckt iregendwo ein Schreibfehler drin, die Syntax ist nicht OK oder Du hast vergessen, zu speichern. Weiter geht es mit der Navigation:
Textgröße
Text zentriert
Höhe
Breite
rechts darf was stehen
die Position soll relativ zu "alles" sein
und von dessen linken Rand 15%
und vom oberen 150px Abstand haben
hält alles weitere rechts auf Abstand
Ein Schatten ist schön
und ein weißer Rand
und ein Farbverlauf sieht auch gut aus
von links nach rechts
In dem Container "nav" gibts verschiedene Elemente, die gezielt gestylt werden müssen:
der soll weiß erscheinen
ohne übliche Unterstreichung
Links untereinander
Abstand von oben
Zeilenhöhe (nach Geschmack)
wenn der Mauszeiger drüber schwebt
soll der Link gelb werden
die Seite, die gerade angewählt ist,
bekommt die Klasse "hier", der Link
wird dann "fett" gezeigt (siehe HTML)
Das Besondere an diesen Deklarationen: sie gelten nur für die Links im Container "nav", ein Link in einem anderen Container wird weiterhin blau erscheinen und unterstrichen sein, weil das der Standart ist. Beachte: "hier" ist eine Klasse, weswegen "hier" mit einem Punkt hinter das "a" geschrieben wird. Jetzt schnell noch der Rest:
der IE-Explorer kennt "main" nicht als Block
die Mindesthöhe (aus optischen Gründen)
"main" soll hellblau sein
ein Innenabstand in alle Richtungen
wieder mal ein Schatten um die Box
und abgerundete Ecken
Überschrift 2.Ordnung in "main"
in dunkelblau
die Box "article" in "main"
bekommt einen linken Abstand
und der Text eine Zeilenhöhe
ein Behälter für ein Bild wird rechts
dargestellt, damit Text links davon bleibt
Jetzt sollte alles, so aussehen, wie im Beispielbild. Du solltest jetzt im "article" ein wenig mehr Text einfügen und es muss Fließtext sein! Wenn Du das gemacht hast, dann ziehe nochmal das Browserfenster schmaler und breiter. Die Seite passt sich weitestgehend an, nur das "header"-Bild hat eine bestimmte Breite und kann deswegen nicht bis ganz schmal mithalten.
Das war es für jetzt, hier steckt schon das meiste drin, was man im Alltag braucht. Du solltest jetzt mit der CSS-Datei herumspielen und verschiedene Parameter verändern, dann wird viel schneller klar, was warum passiert.
Ein Tipp noch: "box-shadow" hat 4 Parameter. Der erste ist der Schattenversatz in x-Richtung, der zweite gilt für die senkrechte, der dritte bestimmt die Ausdehnung und der vierte ist schlicht die Farbe. Das gleiche gibts auch als "text-shadow" mit denselben Parametern. Versuche Dich doch mal an der Überschrift "main h2" ...
Zusatzinfo in Sachen Schriftgröße
Es gibt als Größeneinheit das Maß em. 1em entspricht der Fontgröße, die Du bei body angegeben hast. Das heißt: Du musst eine Fontgröße angeben und das in Pixel! Beispiel:
Du legst eine Fontgroße
von 10 Pixel fest.
Die folgenden Angabe
für h1 in em ist 10*2,2=22px
die Angabe
für nav ist 10*1,4=14px
und in
main wird die Schrift 10*1,2=12px groß.
Änderst Du font-size bei body z.B. auf 12, dann
ändern sich die andern Schriftgrößen proportional.
Alles klar? Dann viel Spaß damit ....

